Les raccourcis Webflow essentiels : Guide pour booster votre productivité

Pourquoi apprendre les raccourcis Webflow est important
Apprendre les raccourcis Webflow n'est pas seulement une question de style ou pour avoir l'air professionnel. Selon Brainscope, les raccourcis clavier peuvent vous faire économiser 8 jours entiers de travail chaque année. Bien sûr, cela est vrai uniquement pour les professionnels qui passent une journée de travail de 8 heures sur un ordinateur. Ne pas utiliser de raccourcis signifie que vous pourriez potentiellement perdre jusqu'à 64 heures que vous pourriez passer à faire autre chose.
Vous vous demandez comment ? Voici un calcul simple pour vous aider à comprendre comment ne pas utiliser de raccourcis peut gaspiller 64 heures de votre temps.
(2 secondes perdues par minute) x (480 min par jour de travail) x (240 jours de travail / an) = 64 heures perdues / an
En lisant cela, il y a de fortes chances que vous soyez un designer ou un développeur Webflow passant toutes vos heures de travail sur un ordinateur. Apprendre les raccourcis Webflow vous aidera à concevoir plus rapidement et plus efficacement. Ne pas toujours courir après les délais vous permettra de passer plus de temps à créer de beaux designs eux-mêmes.
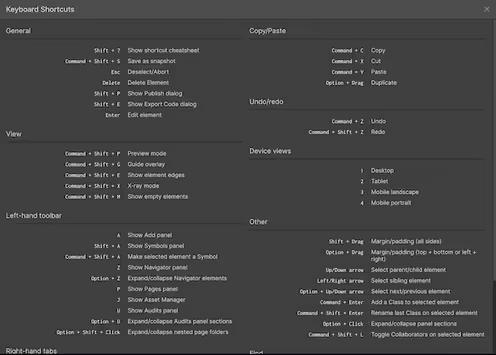
Avant de passer aux raccourcis, parlons d'abord de où les trouver. La manière la plus rapide de les voir dans le Designer est d'appuyer sur Shift + / pour que la liste des raccourcis apparaisse. La seconde option est de naviguer vers le menu d'aide en bas à gauche dans Designer et d'appuyer sur l'icône de la loupe.

Raccourcis clavier généraux
Nous commencerons avec la liste des raccourcis clavier qui rendront votre navigation Webflow plus fluide.
Raccourcis clavier généraux pour les utilisateurs de Mac et Windows :
- Afficher la feuille de triche des raccourcis : Shift / +
- Désélectionner un élément ou sortir : Esc
- Supprimer un élément : Delete
- Afficher le dialogue de publication : Shift + P
- Afficher le dialogue d'exportation de code : Shift + E
- Éditer un élément : Enter
Le raccourci pour enregistrer un instantané est différent sur Mac et Windows.
- Raccourci pour les utilisateurs de Mac : Shift + Command + S
- Raccourci pour les utilisateurs de Windows : Shift + Control + S
Raccourcis de vue
Les raccourcis de vue vous aident à passer plus rapidement du mode prévisualisation au designer, rendant votre processus de conception plus fluide.
Raccourcis de vue pour les utilisateurs de Mac :
- Mode prévisualisation : Shift + Command + P
- Superposition des guides : Shift + Command + G
- Afficher les bords des éléments : Shift + Command + E
- Mode rayons X : Shift + Command + X
Raccourcis de vue pour les utilisateurs de Windows :
- Mode prévisualisation : Shift + Control + P
- Superposition des guides : Shift + Control + G
- Afficher les bords des éléments : Shift + Control + E
- Mode rayons X : Shift + Control + X
Raccourcis de la barre d'outils de gauche
Passons aux raccourcis de la barre d'outils de gauche, tous sauf un sont identiques pour les utilisateurs de Mac et Windows. Ces outils vous aideront à naviguer à travers les panneaux Webflow pour atteindre les éléments et les pages plus rapidement.
- Afficher le panneau Ajouter : A
- Afficher l'onglet Navigateur : Z
- Afficher le panneau Pages : P
- Afficher le panneau Symboles : Shift + A
- Afficher le gestionnaire d'actifs : J
Convertir un élément sélectionné en symbole sera différent pour les utilisateurs de Mac et Windows.
- Raccourci pour les utilisateurs de Mac : Command + Shift + A
- Raccourci pour les utilisateurs de Windows : Control + Shift + A
Raccourcis des onglets de droite
Ensuite, nous avons les raccourcis des onglets de droite qui sont les mêmes pour les utilisateurs de Mac et Windows :
- Afficher l'onglet Style : S
- Afficher l'onglet Paramètres : D
- Afficher l'onglet Gestionnaire de style : G
- Afficher l'onglet Interactions : H
Raccourcis de copier/coller
Étant tellement utilisés sur différentes plateformes et documents, vous connaissez probablement déjà ce raccourci. Le raccourci de copier/coller est indispensable lorsque vous souhaitez optimiser le flux de travail et éviter les clics supplémentaires.
Raccourcis de copier/coller pour les utilisateurs de Mac :
- Copier : Command + C
- Couper : Command + X
- Coller : Command + V
- Dupliquer : Maintenir Alt + Glisser
Raccourcis de copier/coller pour les utilisateurs de Windows :
- Copier : Control + C
- Couper : Control + X
- Coller : Control + V
- Dupliquer : Maintenir Alt + Glisser
Raccourcis annuler/refaire
Combien de fois cela arrive-t-il que votre souris soit plus rapide que vos pensées ? Heureusement, les raccourcis annuler/refaire peuvent vous aider à inverser chaque action en un simple clic.
Raccourcis annuler/refaire pour les utilisateurs de Mac :
- Annuler : Command + Z
- Refaire : Shift + Command + Z
Raccourcis annuler/refaire pour les utilisateurs de Windows :
- Annuler : Control + Z
- Refaire : Shift + Control + Z
Raccourcis de vue appareil
Les raccourcis de vue appareil sont pratiques lorsque vous travaillez avec un design réactif. Le design réactif signifie que votre site web se redimensionnera sur toutes les résolutions et tailles d'écran. Les raccourcis de vue appareil vous permettent de passer rapidement entre différents écrans pour les optimiser plus rapidement.
- Bureau : 1
- Tablette : 2
- Téléphone (paysage) : 3
- Téléphone (portrait) : 4
Raccourcis du panneau de style
Les raccourcis du panneau de style vous permettront de peaufiner vos designs plus rapidement. Ajuster les marges et les paddings vous permet d'essayer différents styles de design plus efficacement.
Raccourcis du panneau de style pour les utilisateurs de Mac :
- Marge / padding (tous les côtés) : Maintenir Shift + Glisser
- Marge / padding (haut + bas ou gauche + droite) : Maintenir Alt + glisser
- Ajouter une classe à l'élément sélectionné : Command + Enter
- Renommer la dernière classe sur l'élément sélectionné : Command + Shift + Enter
Raccourcis du panneau de style pour les utilisateurs de Windows :
- Marge / padding (tous les côtés) : Maintenir Shift + Glisser
- Marge / padding (haut + bas ou gauche + droite) : Maintenir Alt + glisser
- Ajouter une classe à l'élément sélectionné : Control + Enter
- Renommer la dernière classe sur l'élément sélectionné : Control + Shift + Enter
Autres raccourcis
Il existe encore d'autres puissants raccourcis à ne pas manquer.
Autres raccourcis pour les utilisateurs de Mac :
- Étendre/réduire les sections du panneau : Alt + cliquer sur la section
- Sélectionner l'élément parent / enfant : Flèche haut / Flèche bas
- Sélectionner l'élément frère : Flèche gauche / Flèche droite
- Sélectionner l'élément suivant / précédent : Alt + Flèche gauche / Flèche droite
- Basculer les collaborateurs sur l'élément sélectionné : Command + Shift + L
- Recherche rapide : Command + E / Command + K
Autres raccourcis pour les utilisateurs de Windows :
- Étendre/réduire les sections du panneau : Alt + cliquer sur la section
- Sélectionner l'élément parent / enfant : Flèche haut / Flèche bas
- Sélectionner l'élément frère : Flèche gauche / Flèche droite
- Sélectionner l'élément suivant / précédent : Alt + Flèche gauche / Flèche droite
- Basculer les collaborateurs sur l'élément sélectionné : Control + Shift + L
- Recherche rapide : Control + E / Control + K
Conclusion
Prendriez-vous le temps d'apprendre tous les raccourcis Webflow sachant que cela peut vous faire économiser jusqu'à 64 heures de travail par an ? 64 heures de temps que vous pourriez passer à faire ce que vous aimez le plus au lieu de courir après les délais.
Utiliser des raccourcis ne fait pas qu'améliorer la vitesse et la précision, mais aide également à réduire le risque de TMS (troubles musculosquelettiques). Le TMS est une blessure courante que l'on peut voir parmi les travailleurs de bureau qui passent la majorité de la journée à utiliser une souris d'ordinateur.
Utiliser des raccourcis ne vous permettra pas seulement de travailler plus rapidement mais aussi d'attirer de meilleurs clients et d'augmenter vos revenus. Surtout dans une situation où augmenter vos prix n'est pas possible. Être un développeur Webflow rapide et compétent est un excellent moyen de faire progresser votre carrière Webflow. Pas besoin de modifier les prix puisque la vitesse de votre flux de travail vous permet de faire plus.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus.avif)

.avif)








