Comment intégrer du code personnalisé sur Webflow ?

Pourquoi ajouter du code personnalisé ?
Webflow est un outil sans code qui vous donne le pouvoir de construire des sites web réactifs sans écrire une seule ligne de code. En tant que designer Webflow, vous obtenez le pouvoir du CSS, du HTML et du JavaScript dans un canevas visuel facile à utiliser. La plateforme transforme chacun de vos mouvements en code sémantique pendant que vous le construisez de manière complètement visuelle. Mais voilà le hic !
Avec le code sous-jacent toujours accessible, vous obtenez le pouvoir d'une liberté de conception complète. Vous pouvez manuellement ajuster, insérer ou supprimer du code pour que votre site soit 100% adapté à vos besoins. Ces fonctionnalités vous permettent de vous démarquer de la foule et de ne plus vous limiter aux mêmes modèles que tout le monde utilise. Un site web est généralement la première impression que vos visiteurs ont et sert d'attribut crucial dans la génération de leads. Ajouter du code personnalisé à Webflow vous permettra d'améliorer votre expérience utilisateur et de convertir plus de visiteurs en leads.
Types de code personnalisé Webflow
Qu'est-ce que le HTML ?
Le HTML n'est pas exactement un langage de programmation (codage), mais c'est un langage de balisage qui sert de grande partie du contenu d'un site web. Le site web moyen comprend plusieurs pages HTML comme la page d'accueil, la page à propos, la page de contact, et plus encore. Les images, vidéos, liens, boutons, titres et textes sont tous des éléments HTML.
Les cas d'utilisation du HTML consistent à :
- Les développeurs web utilisent le HTML pour concevoir comment un navigateur affiche les éléments d'une page web.
- Les utilisateurs peuvent facilement naviguer entre les pages car le HTML est utilisé pour intégrer des hyperliens.
- Le HTML permet d'organiser et de formater des documents.
Dans le code, les éléments HTML se composent d'une balise ouvrante et fermante contenant le nom de l'élément. Quelques exemples sont :
- <h1>Titre 1</h1>
- <p>Texte</p>
- <a href="url">texte du lien</a>
Webflow vous donne un accès direct à ces éléments, donc il n'est pas nécessaire de coder le vôtre.
Qu'est-ce que le CSS ?
CSS signifie Cascading Style Sheet et vous permet de créer des pages web qui ont belle allure. Il décrit comment les éléments HTML seront affichés sur les médias et peut contrôler la mise en page des pages web. Pour simplifier, le CSS est un langage pour spécifier comment les éléments seront présentés aux utilisateurs web.
Comme en HTML, tous les styles CSS ont une balise de style ouvrante et fermante. Un exemple de CSS pour styler un H1 serait :
css
<style>
h1 {
color: green;
background-color: black;
font-family: "Times New Roman", Times, serif;
}
</style>
Astuce pro : Utilisez des lettres minuscules et des tirets dans vos noms de classe pour garantir que vos noms de classe correspondent aux classes dans le code personnalisé.
Qu'est-ce que le JavaScript ?
JavaScript est le langage de programmation du web. C'est le langage de programmation le plus populaire au monde pour créer des pages web. Il vous permet de mettre en œuvre des fonctionnalités complexes comme des mises à jour de contenu opportunes, des cartes interactives, des graphiques animés 2D/3D, et plus encore.
Webflow vient avec jQuery. C'est une version simple de JavaScript, qui vous aide à rendre le processus d'écriture et de compréhension du code plus facile. Selon le post de blog Webflow, un exemple d'utilisation de jQuery sur votre page Webflow serait :
javascript
<script>
$( ".button-class" ).click(function() {
$( ".card-class" ).addClass("card-shadow");
});
</script>
Comment ajouter du code personnalisé dans Webflow ?
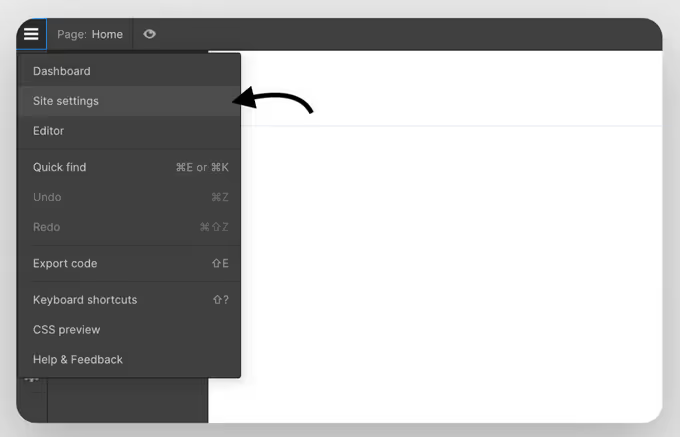
Via les Paramètres du Site

D'abord, vous pouvez l'ajouter via les Paramètres du Site qui sont facilement accessibles dans le menu en haut à gauche. Rendez-vous dans le code personnalisé et ajoutez manuellement du CSS et du HTML personnalisés. Lorsque vous ajoutez du code personnalisé, il apparaîtra sur toutes les pages du site.
Vous pouvez ajouter du code personnalisé à la fin de la balise <head> et avant la balise </body>.
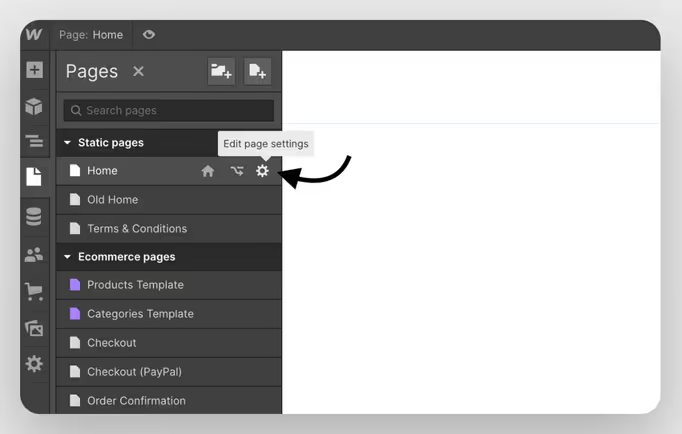
Via les Paramètres de la Page

La prochaine option est d'ajouter du code personnalisé via les Paramètres de la Page. Vous pouvez y accéder en cliquant sur l'icône d'engrenage d'une page sélectionnée. Faites défiler vers le bas du panneau des paramètres, et vous verrez les mêmes emplacements que dans les Paramètres du Site.
Ajouter du code personnalisé aux Paramètres de la Page affectera seulement une page sélectionnée, pas chaque page de votre site.
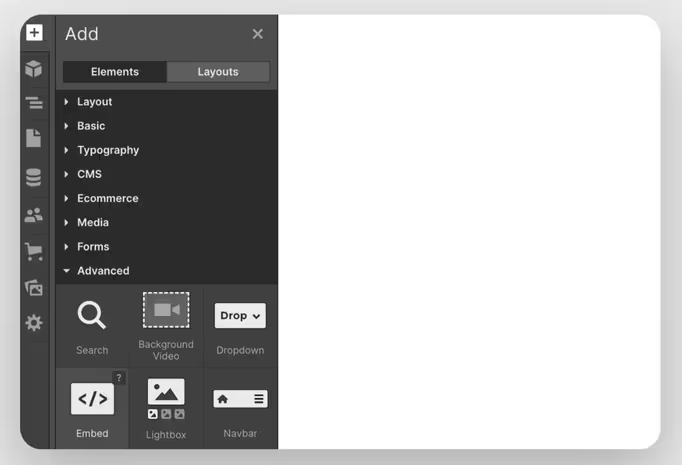
Via l'Intégration HTML

Enfin, il y a l'Intégration HTML que vous pouvez trouver en bas du panneau Ajouter. Ajouter du code personnalisé via l'Intégration HTML vous permettra un contrôle total sur l'emplacement du code. Ce qui est génial avec l'Intégration HTML, c'est que le HTML et le CSS seront immédiatement visibles pour le designer.
Quelle est la limite de caractères pour le code personnalisé Webflow ?
Comme vous le savez peut-être déjà, Webflow a une limite de caractères sur le bloc de code personnalisé. Lors de l'ajout de code personnalisé dans les Paramètres de la Page dans la balise <head> et avant la balise </body>, vous êtes limité à 10 000 caractères. Les sections de code Head et Footer dans les Paramètres du Site vous permettent d'ajouter jusqu'à 20 000 caractères chacune.
Mais il existe une solution de contournement si votre code est plus long. Vous pouvez le stocker sur un autre serveur et référencer le script dans votre code personnalisé, ou minimiser un code personnalisé en utilisant un outil tiers.
Voici un processus simple étape par étape que vous pouvez suivre pour intégrer du HTML :
- Créez un compte GitHub.
- Créez un dépôt et rendez-le public.
- Copiez votre HTML puis collez le code dans le nouveau fichier.
- Nommez votre fichier et ajoutez l'extension .html.
- Cliquez, engagez un nouveau fichier, et ouvrez votre fichier dans le dépôt.
- Cliquez sur Raw, et copiez l'URL du format Raw.
- Revenez à votre page Webflow où vous avez besoin du HTML et ajoutez un bloc de code personnalisé.
- Collez votre URL RAW copiée dans la section ‘VOTRE LIEN COPIÉ ICI’, puis appuyez sur enregistrer.
Astuce pro : Assurez-vous d'utiliser différents ID dans le script lorsque vous ajoutez plusieurs intégrations HTML.
Conseils pour ajouter du code personnalisé
Nous terminons ces 5 principes Webflow avec des conseils pour utiliser le code personnalisé dans Webflow. Suivre les meilleures pratiques accélérera votre processus de travail et augmentera la qualité de votre code.
- Placez votre intégration HTML dans un symbole et réutilisez-le sur les pages.
- Écrivez du JS dans un éditeur de texte avec formatage de code avant de le coller dans Webflow pour éviter les bugs.
- Testez votre JS avant de le mettre en ligne. Vous pouvez le faire en utilisant des instructions console.log.
- Publiez toujours votre site pour voir la dernière version de votre code personnalisé en action.
- Testez et dépannez chaque nouveau morceau de code que vous ajoutez.
Conclusion
Comme indiqué au début de cet article : Webflow n'a pas à être seulement un outil sans code. Ajouter du code personnalisé vous permettra de vous démarquer de la concurrence et d'offrir une expérience unique à vos visiteurs.
Ajouter du HTML, du JS et du CSS personnalisés vous permettra de vous démarquer et d'aligner totalement votre site web avec votre marque. Webflow rend le processus d'ajout de code personnalisé facile. Ajoutez-le via les Paramètres du Site, les Paramètres de la Page ou en tant qu'Intégration HTML directement sur le site.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus

.avif)









